搜索逻辑组件
组件快捷生成方式,可注册逻辑组件,业务组件,特定功能组件。
使用
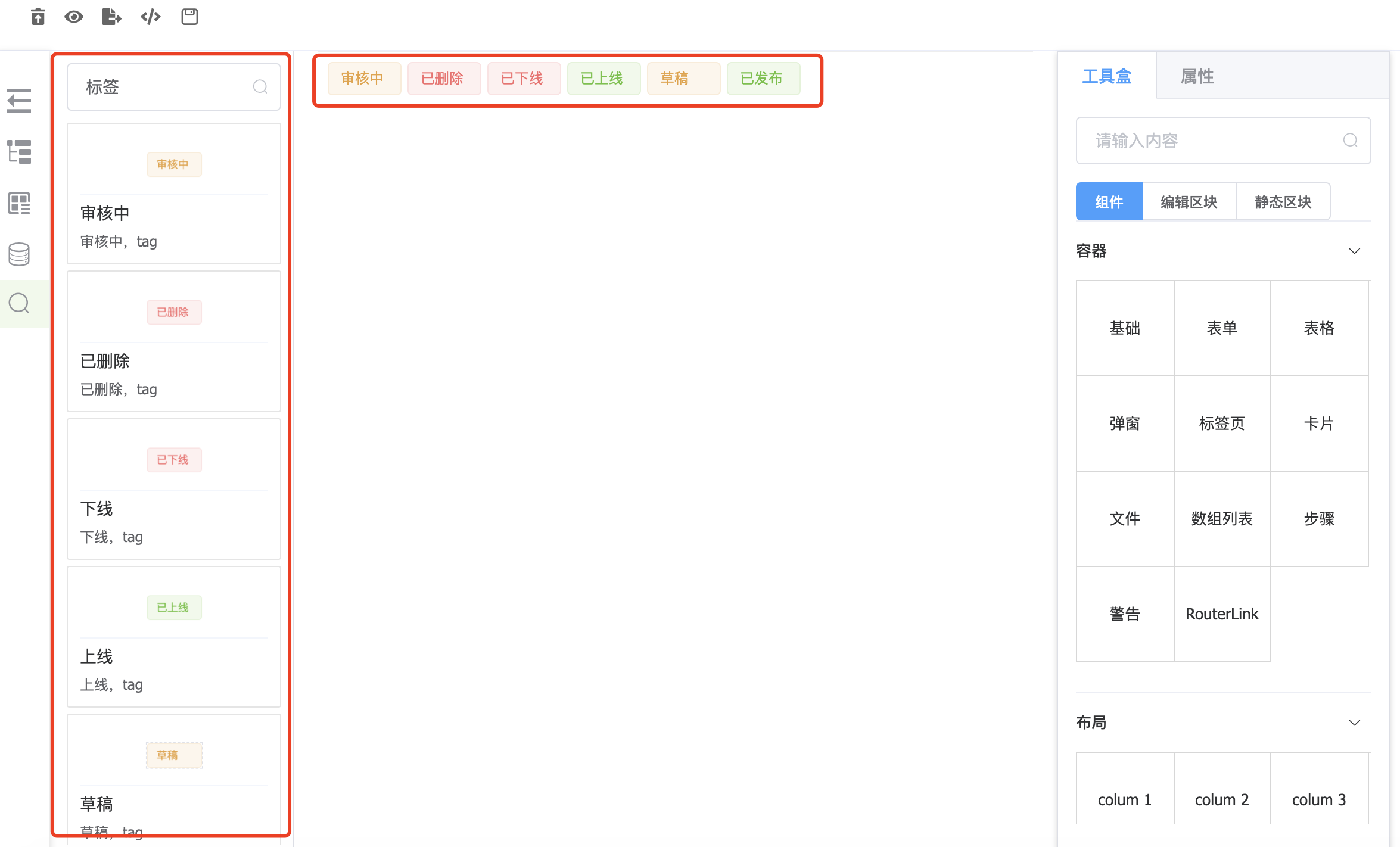
如下图在左侧搜素找到想要的组件,如搜索“标签”会展示出特定场景的标签组件,点击或拖拽到想要的位置即可

分类
基础表单
| 组件 | 说明 | 图片 | 搜索关键词 |
|---|
| 重置 | 表单重置按钮 | | '重置', 'Form', '表单' |
| 保存 | 表单保存按钮 | | '保存', 'Form', '表单' |
图片处理区
| 组件 | 说明 | 图片 | 搜索关键词 |
|---|
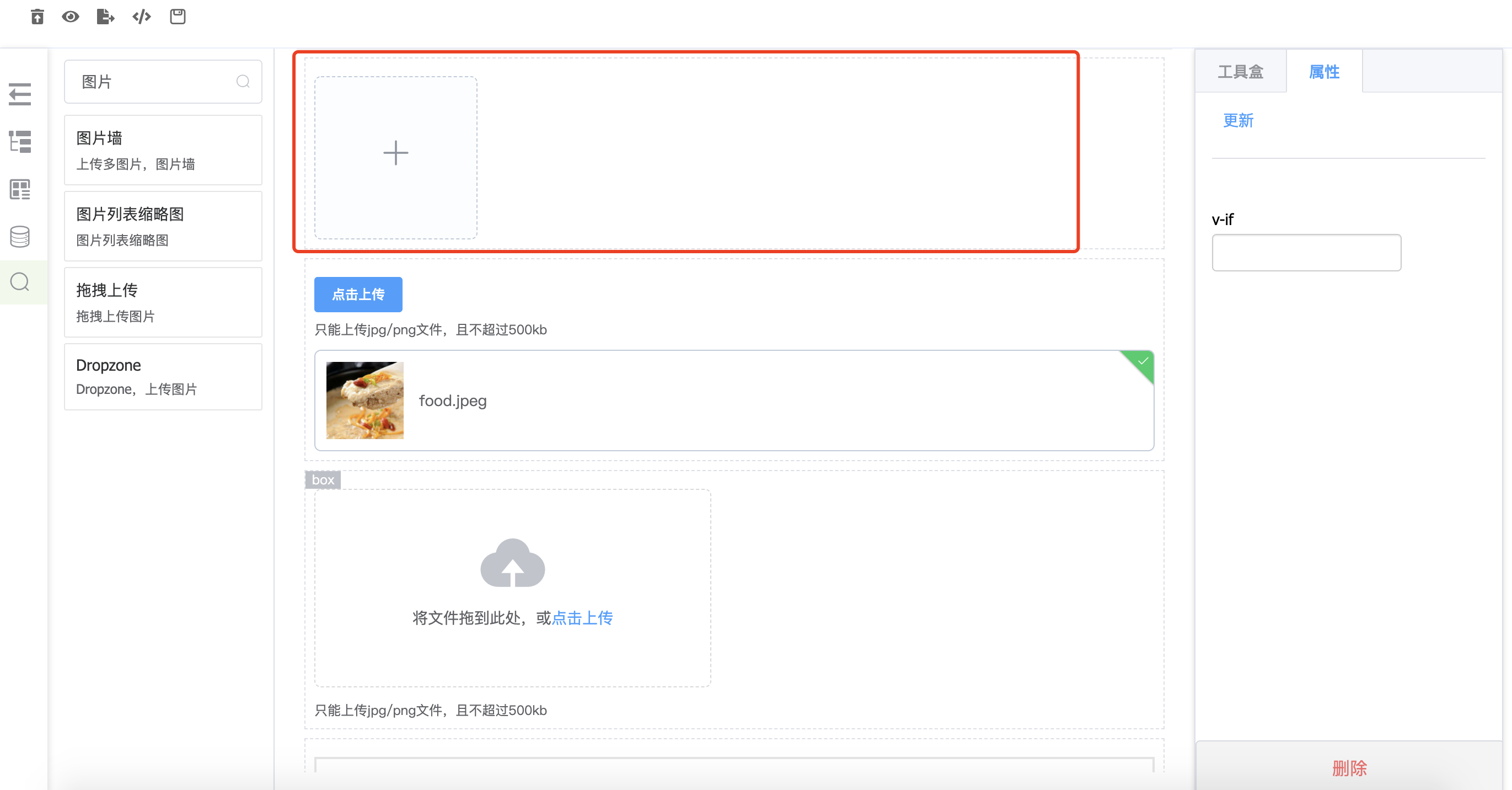
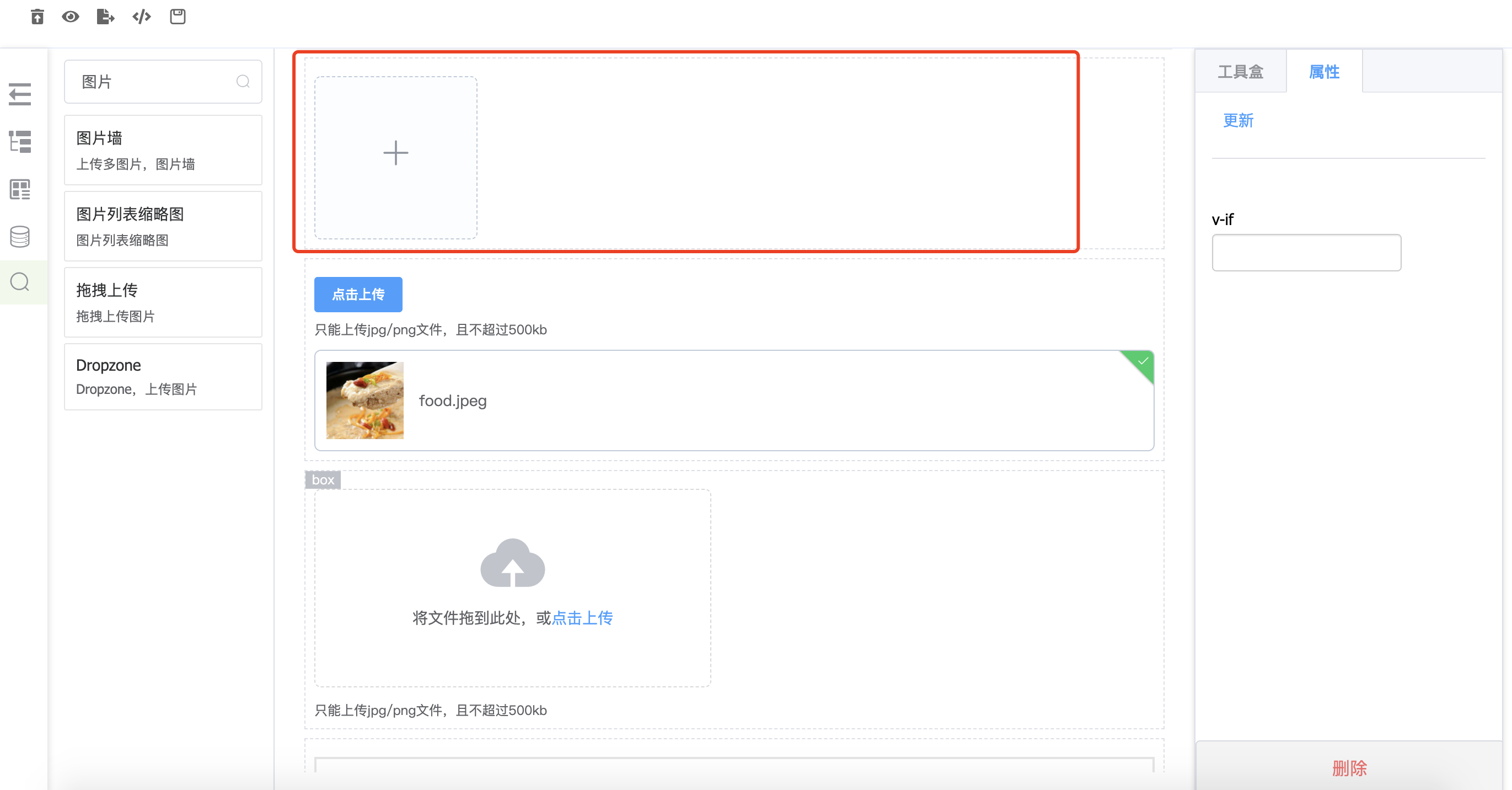
| 图片墙 | |  | '上传', 'img', 'jpg', 'png', 'image', '多图' |
| 图片列表缩略图 | |  | '上传', 'img', 'jpg', 'png', 'image', '图片列表' |
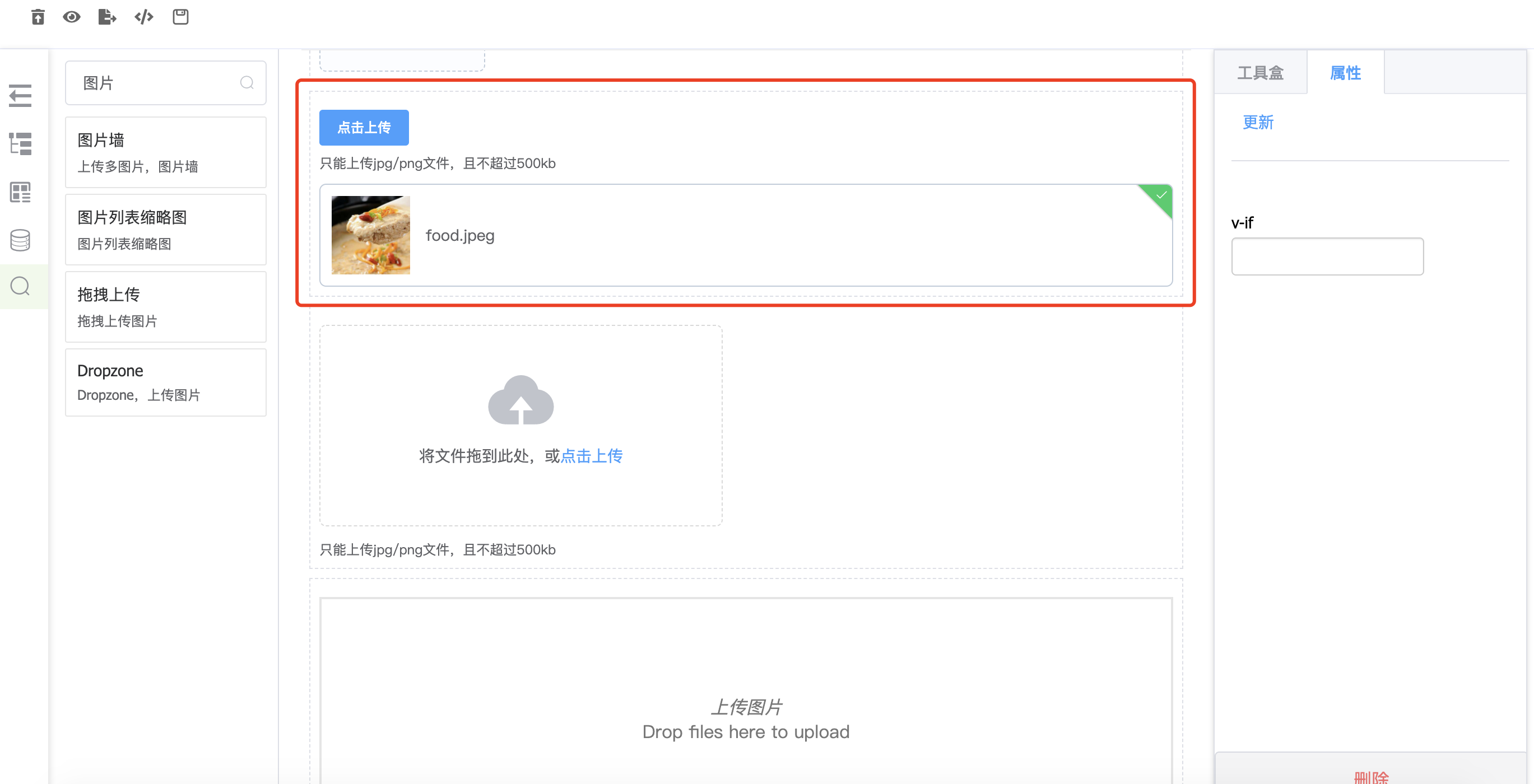
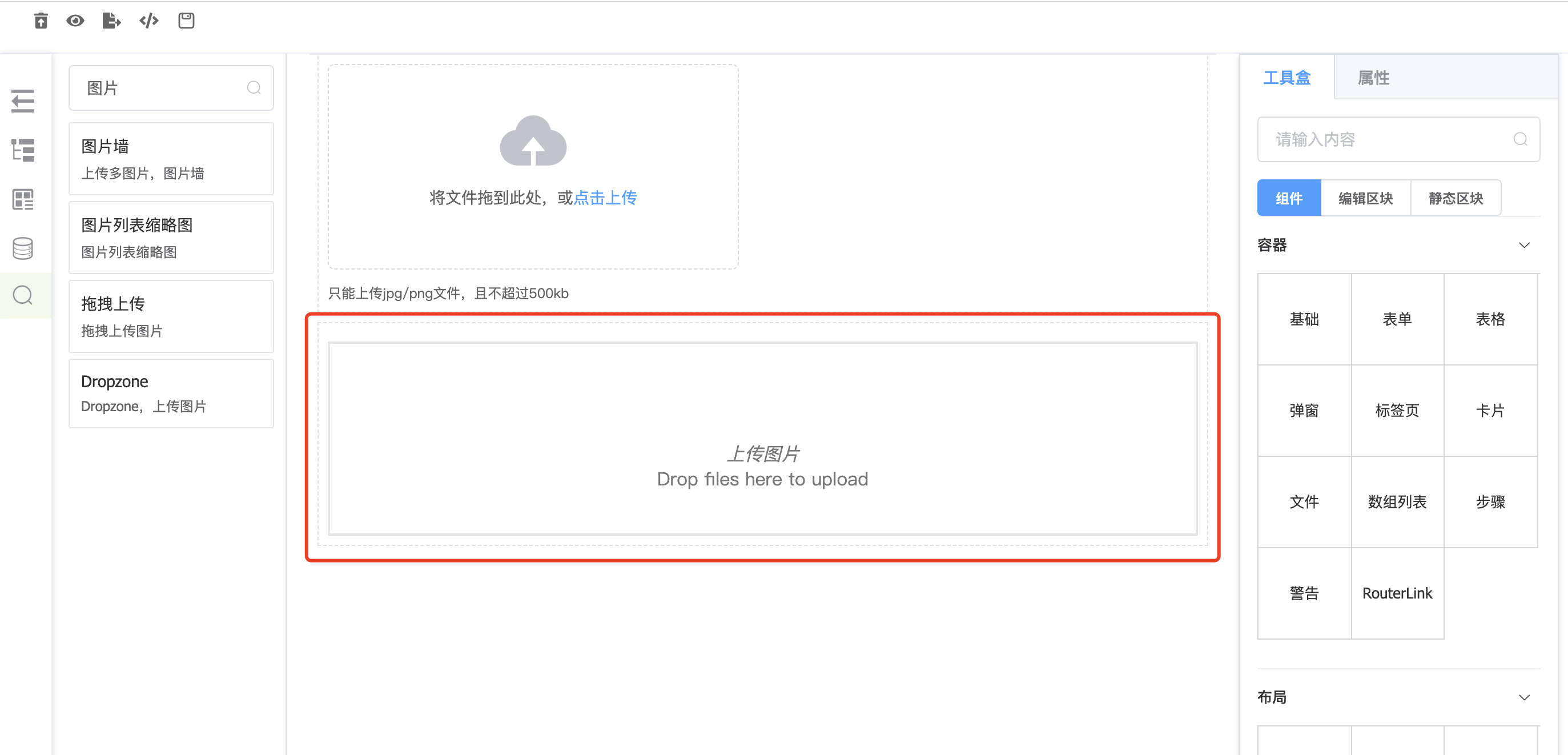
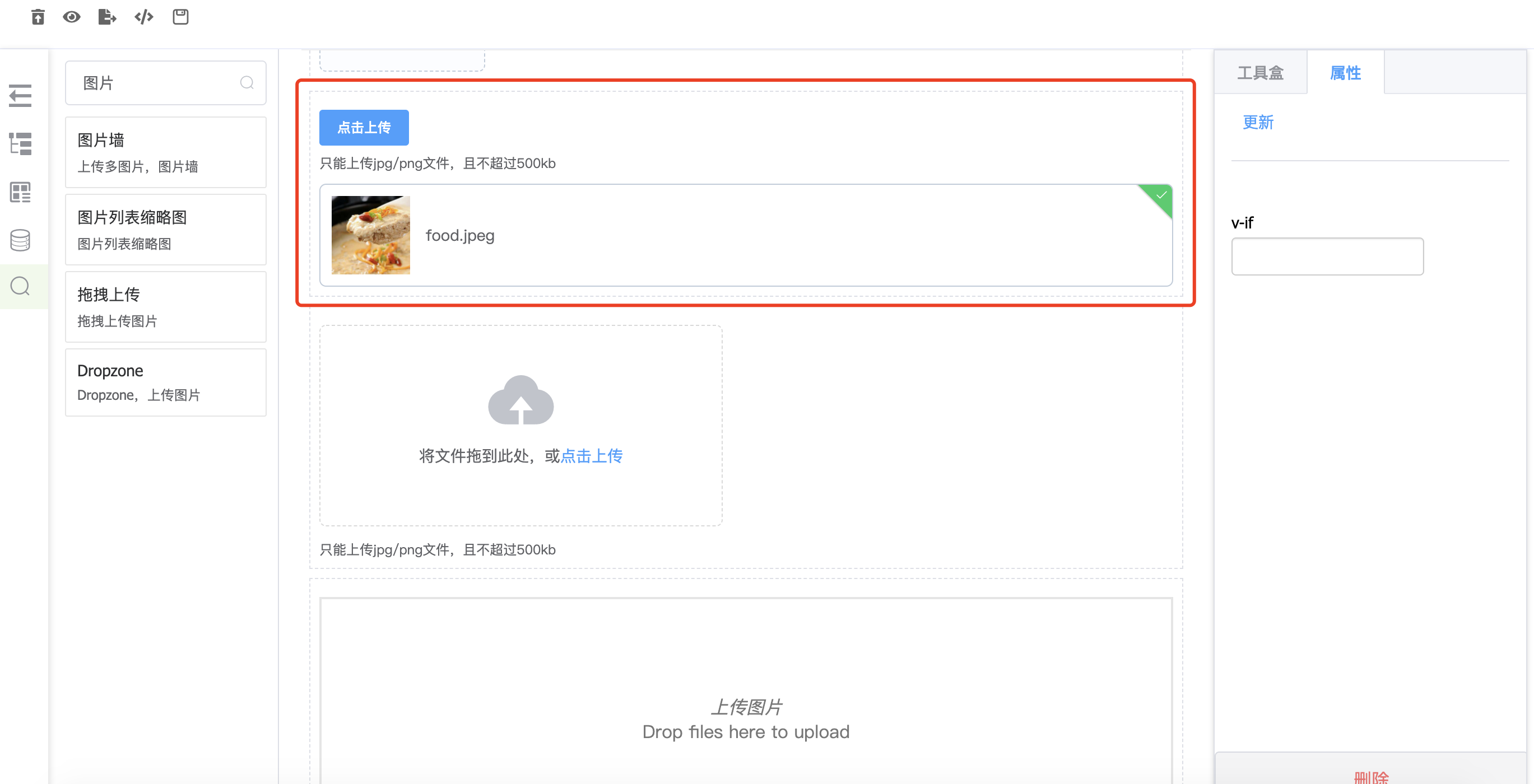
| 拖拽上传 | |  | '拖拽', '上传', 'img', 'jpg', 'png', 'image' |
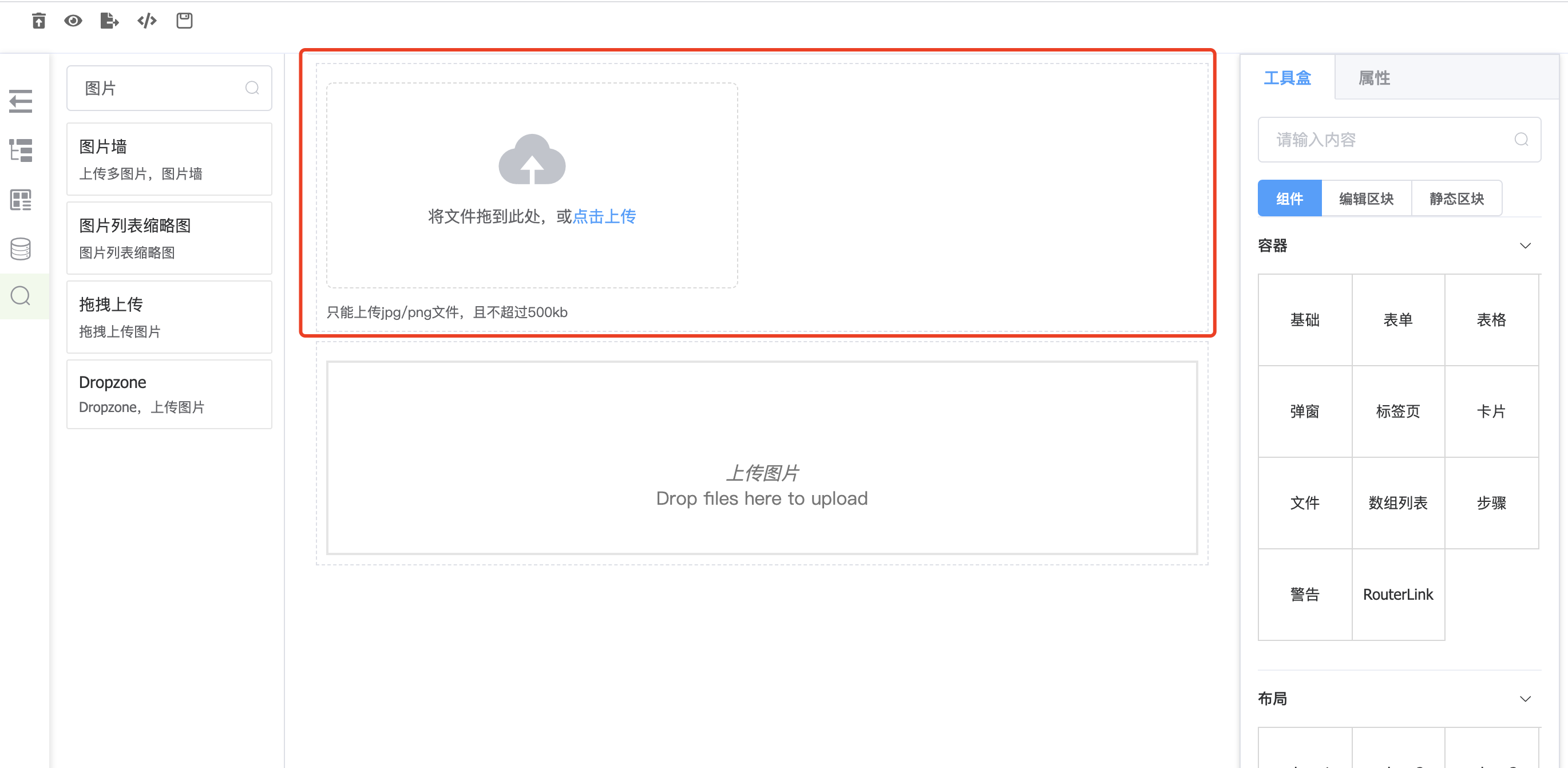
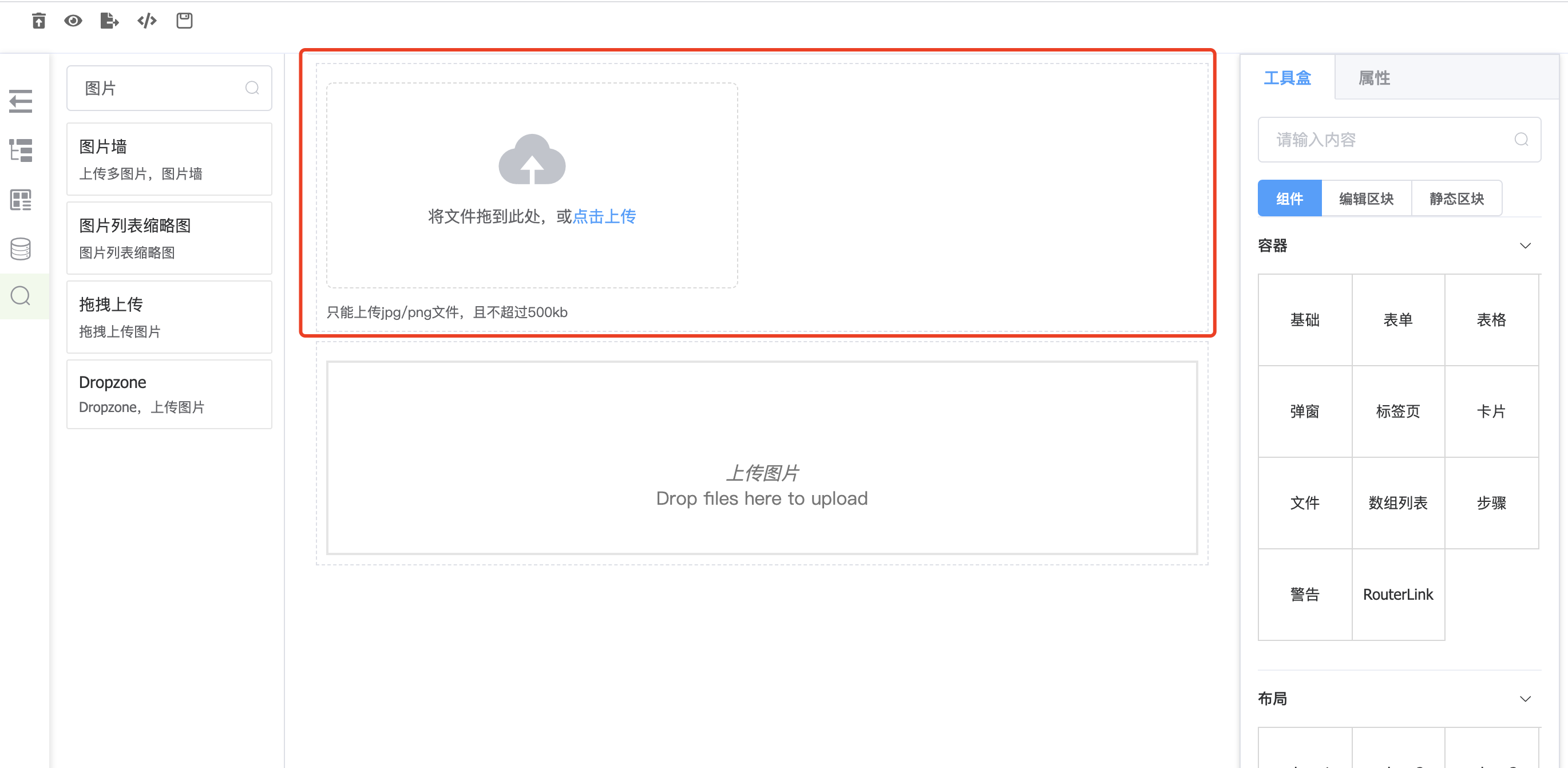
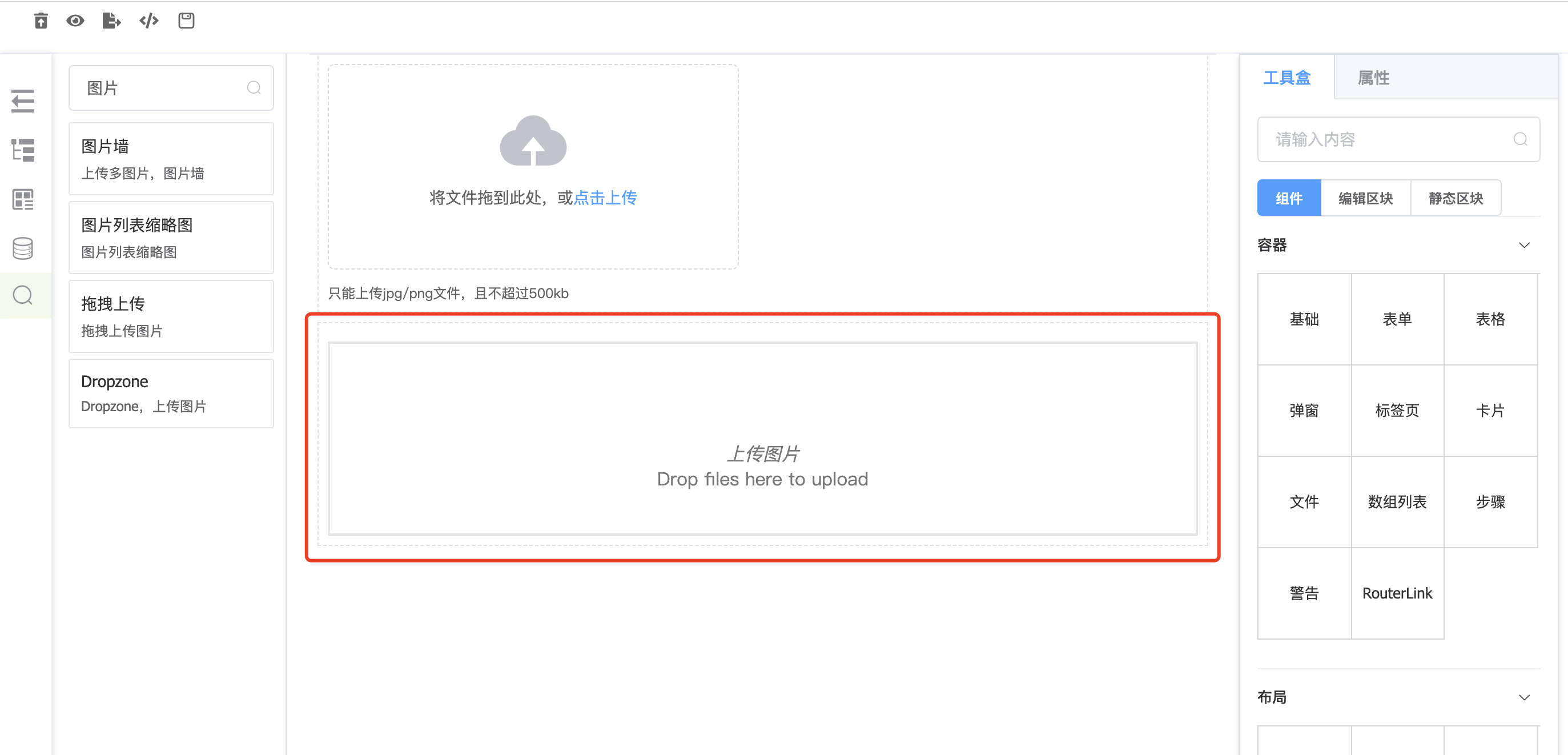
| Dropzone | vue-element-admin |  | '上传图片', 'Dropzone' |
面板组
剪贴板
| 组件 | 说明 | 图片 | 搜索关键词 |
|---|
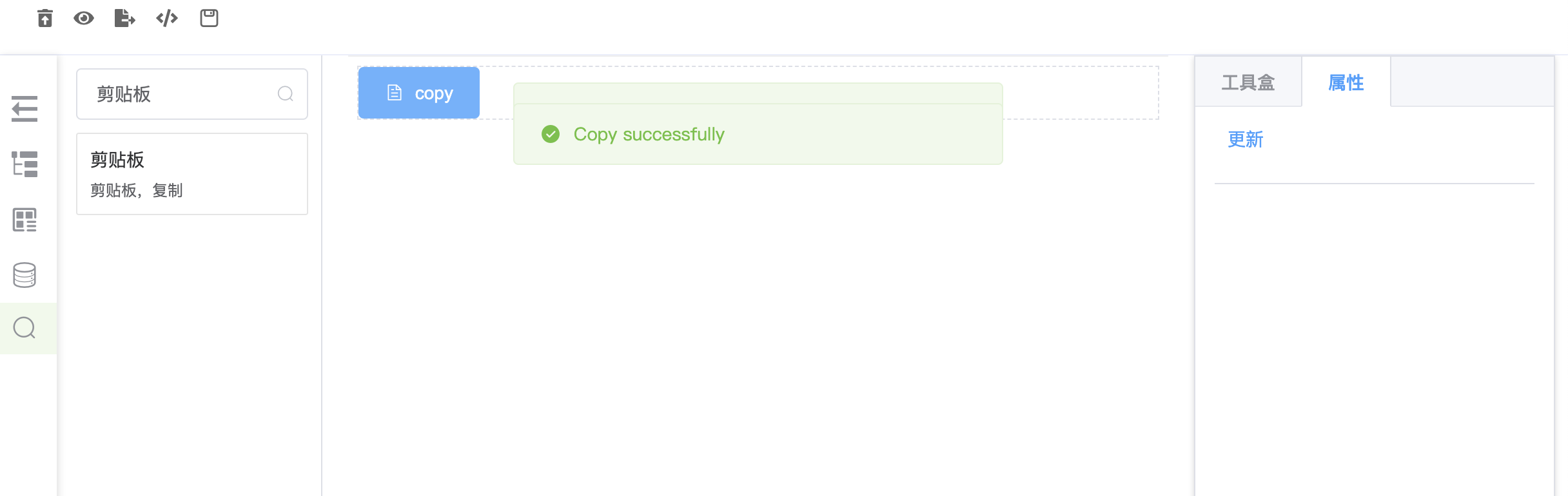
| 剪贴板 | vue-element-admin |  | 'Clipboard', '复制', 'copy' |
富文本编辑器
| 组件 | 说明 | 图片 | 搜索关键词 |
|---|
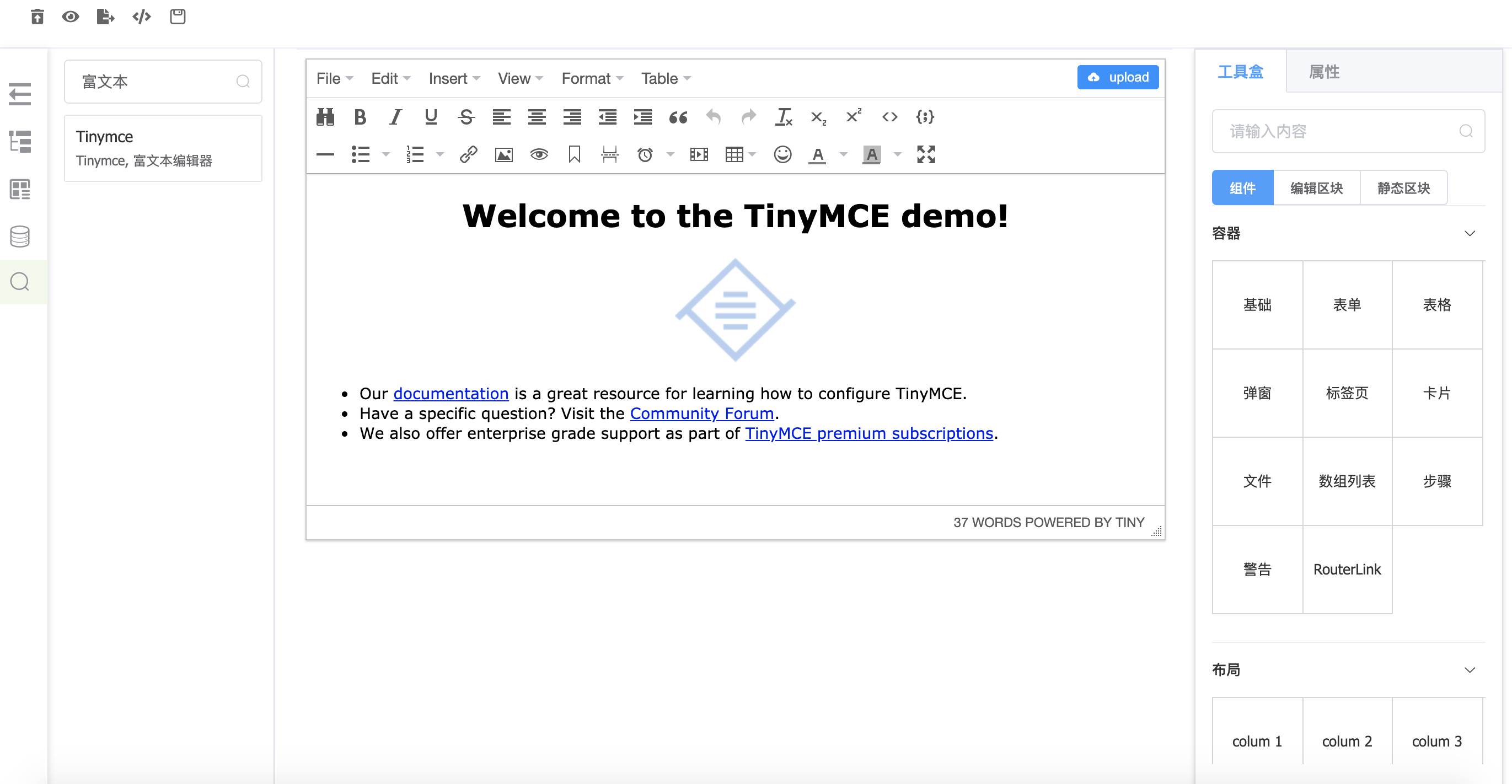
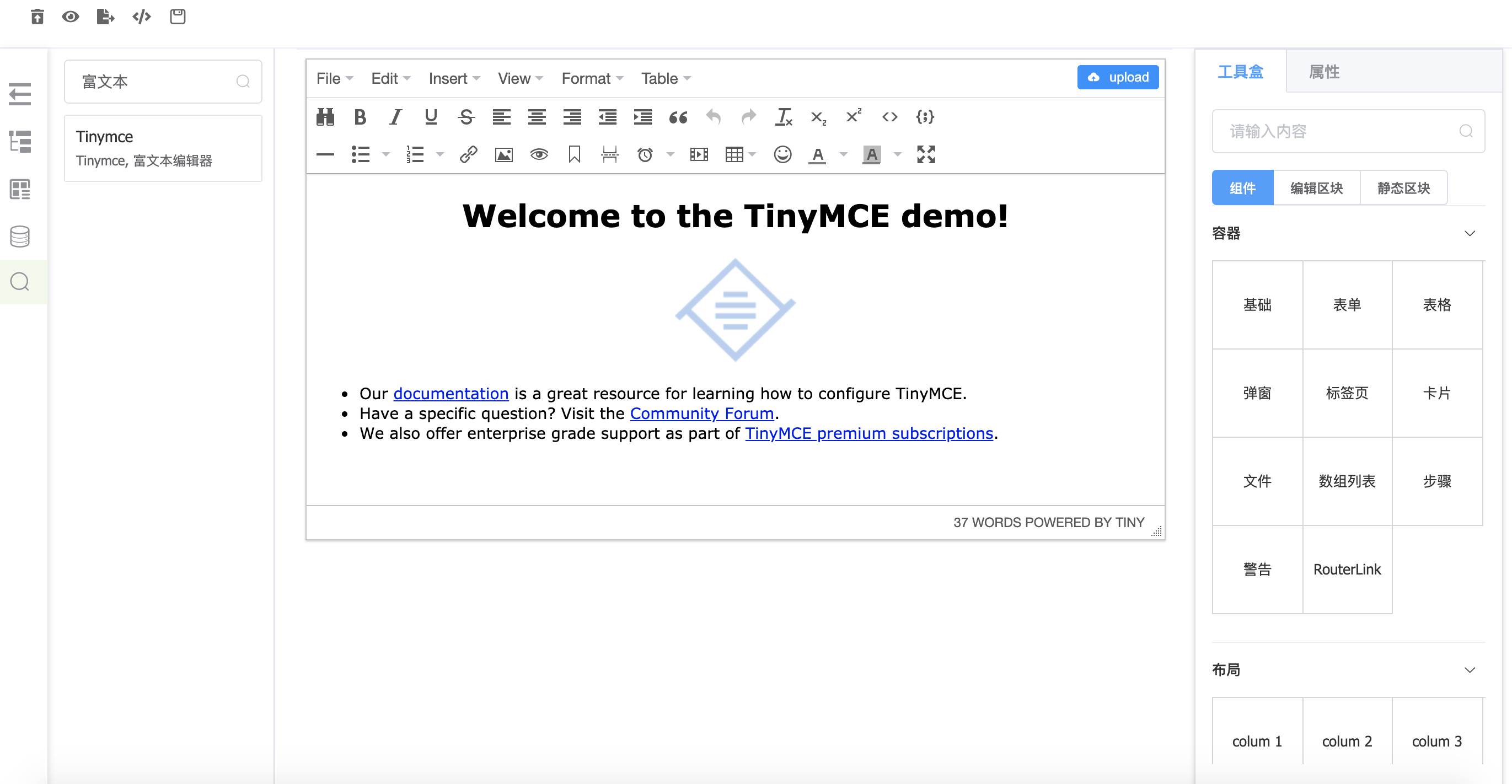
| 富文本编辑器 | vue-element-admin |  | '富文本编辑器', 'Tinymce' |
吸顶
| 组件 | 说明 | 图片 | 搜索关键词 |
|---|
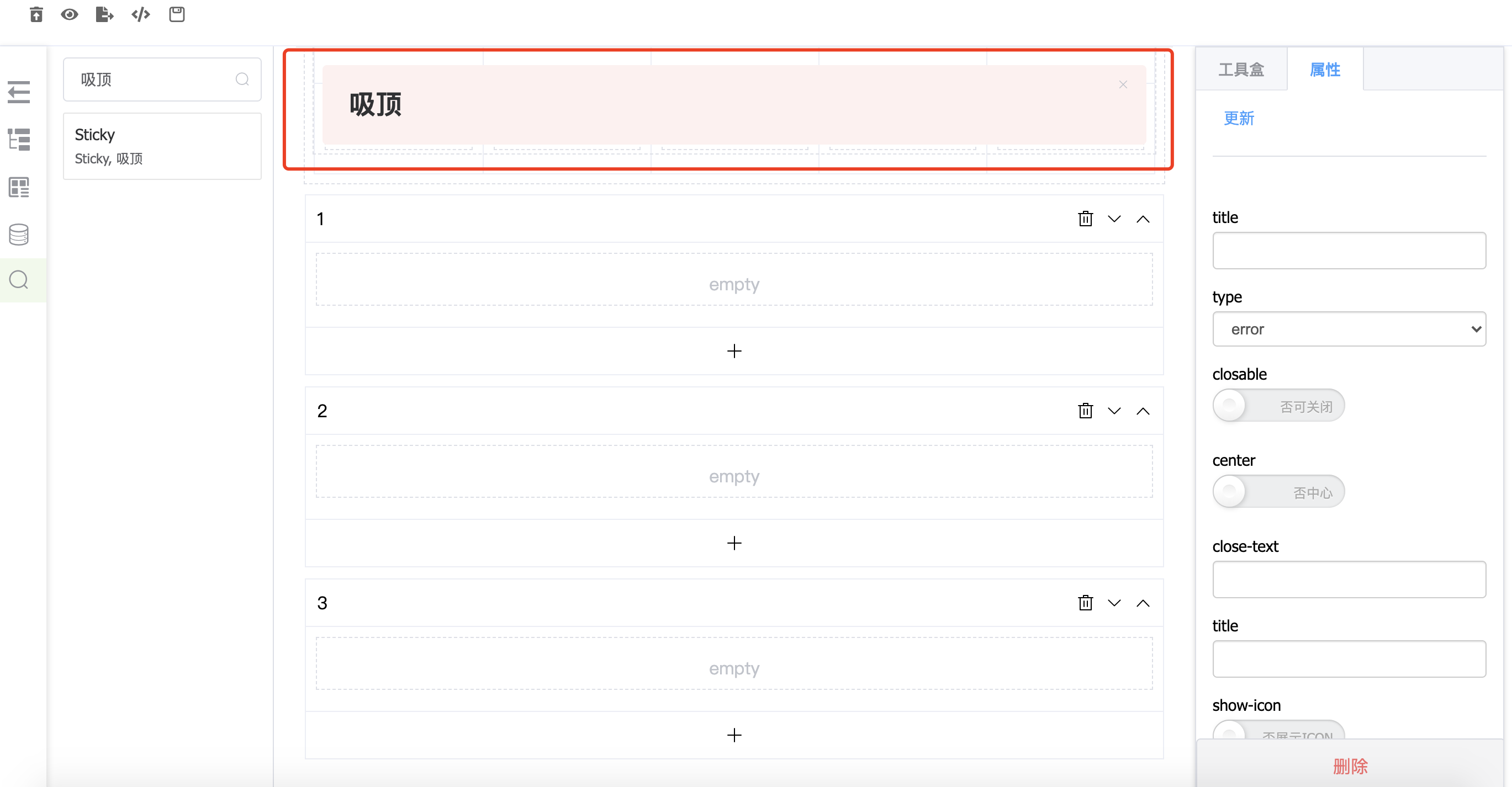
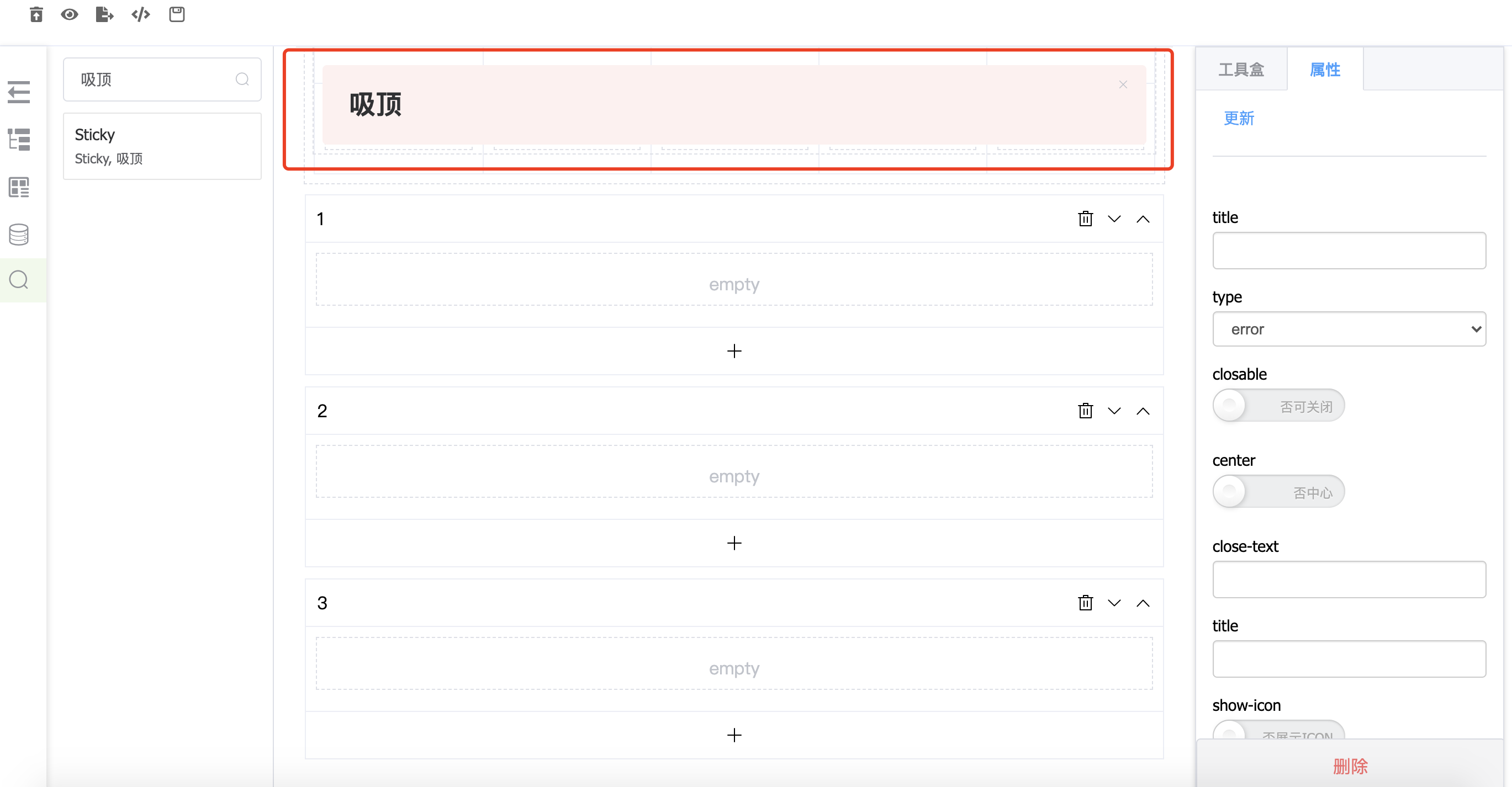
| 吸顶 | vue-element-admin |  | Sticky, 吸顶 |
拖拽选择
| 组件 | 说明 | 图片 | 搜索关键词 |
|---|
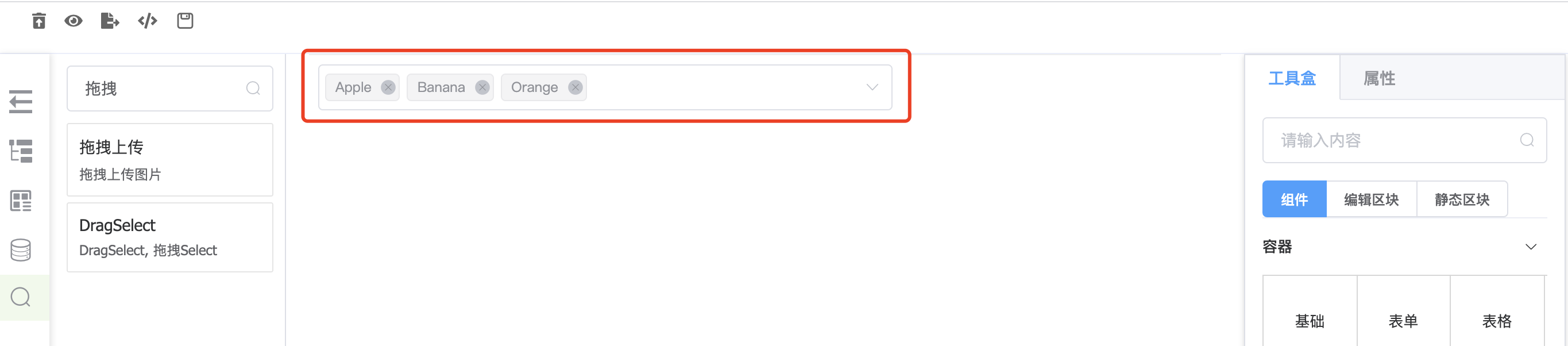
| 拖拽Select | vue-element-admin |  | '拖拽Select', 'DragSelect' |
分页
| 组件 | 说明 | 图片 | 搜索关键词 |
|---|
| 分页 | vue-element-admin | | '分页', 'Pagination', 'page' |
综合表单
| 组件 | 说明 | 图片 | 搜索关键词 |
|---|
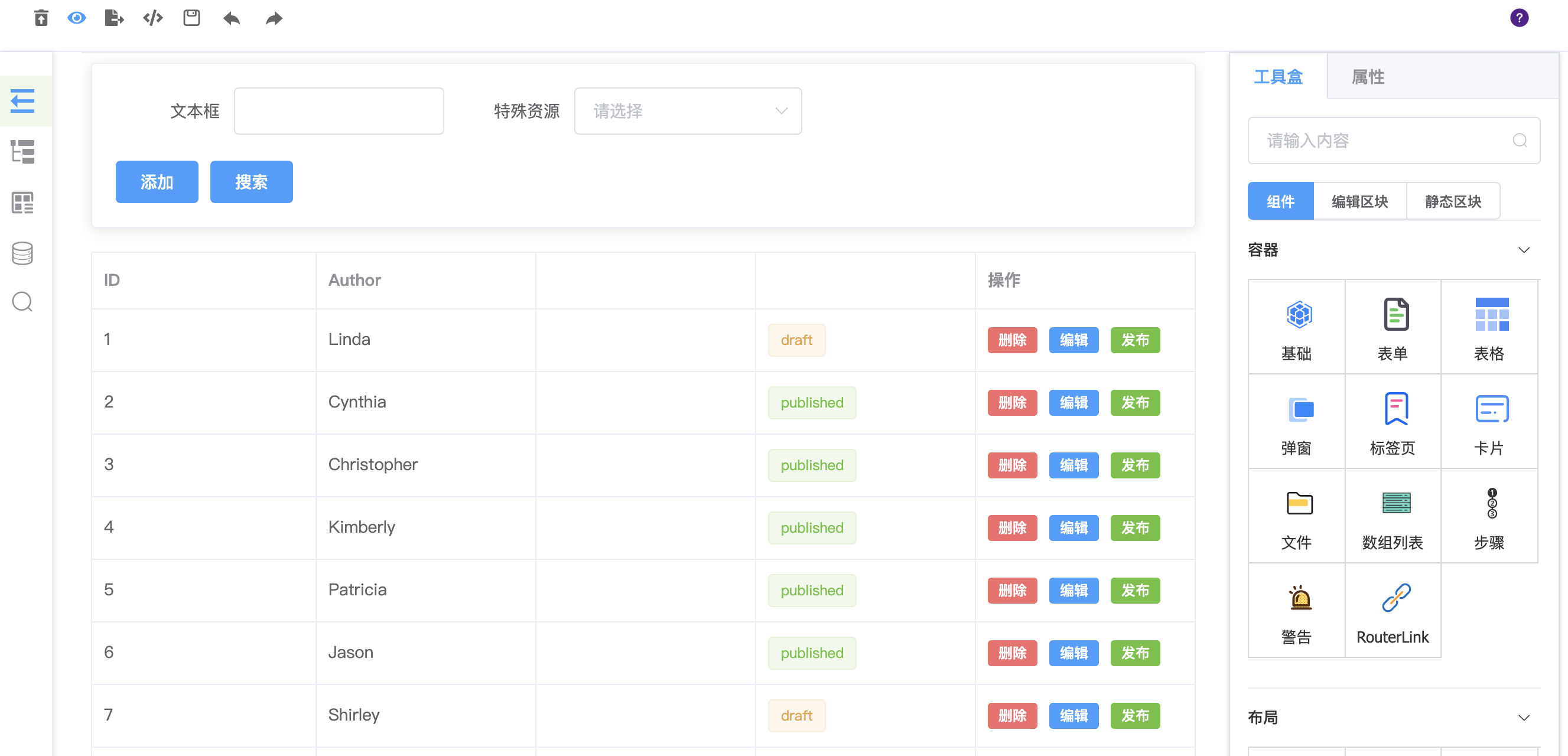
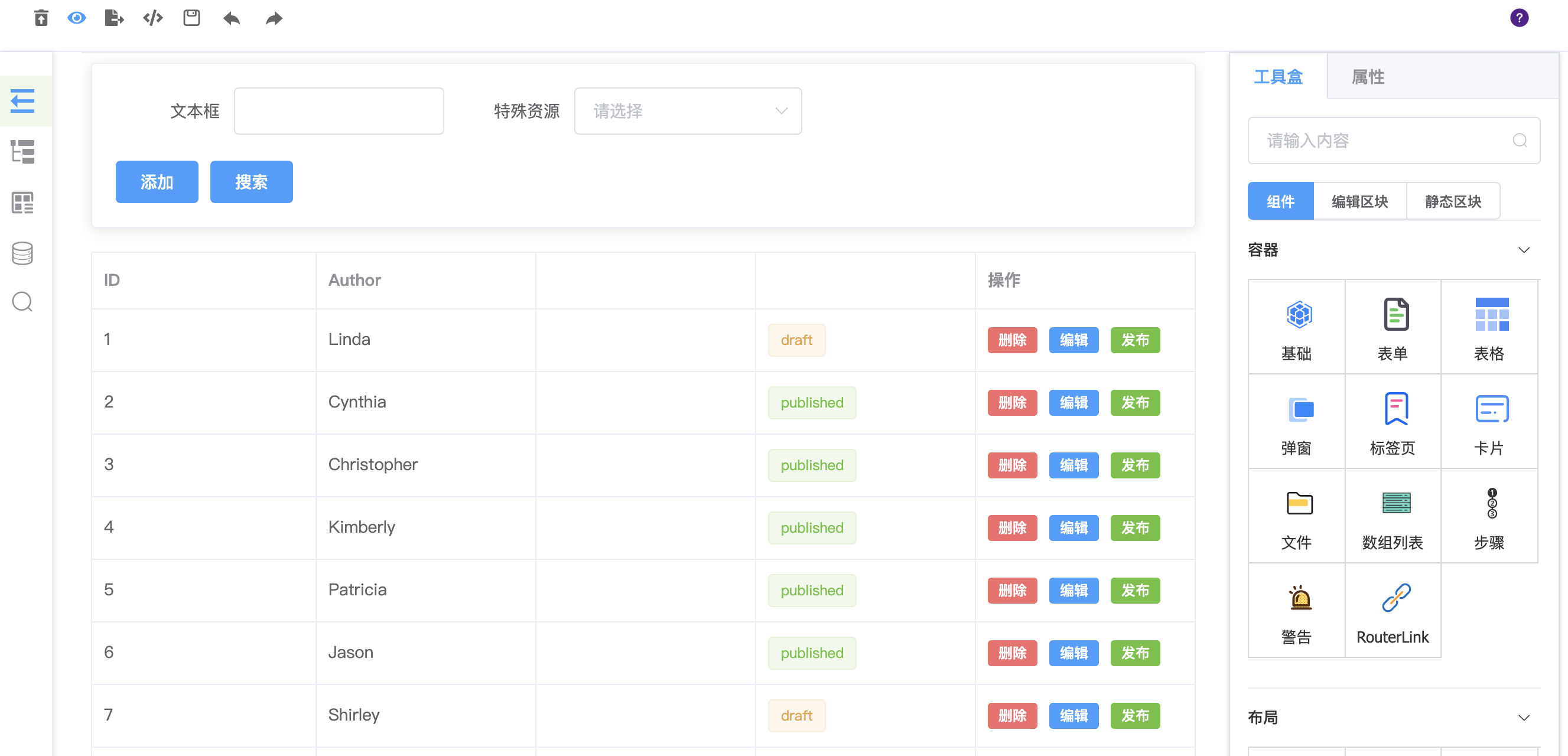
| 初始化 | 综合表格, 初始化数据 |  | '综合表格', 'ComplexTable' |
| 添加按钮 | - | - | '表格', 'CreateButton', '添加' |
| 删除按钮 | - | - | '表格', 'DeleteButton', '删除' |
| 编辑按钮 | - | - | '表格', 'EditButton', '编辑' |
| 创建按钮 | - | - | '表单', 'FormCreateButton', '创建' |
| 更新按钮 | - | - | '表单', 'FormUpdateButton', '更新' |
| 搜索按钮 | - | - | '搜索', '按钮' |
| 状态按钮 | - | - | '状态', '按钮' |
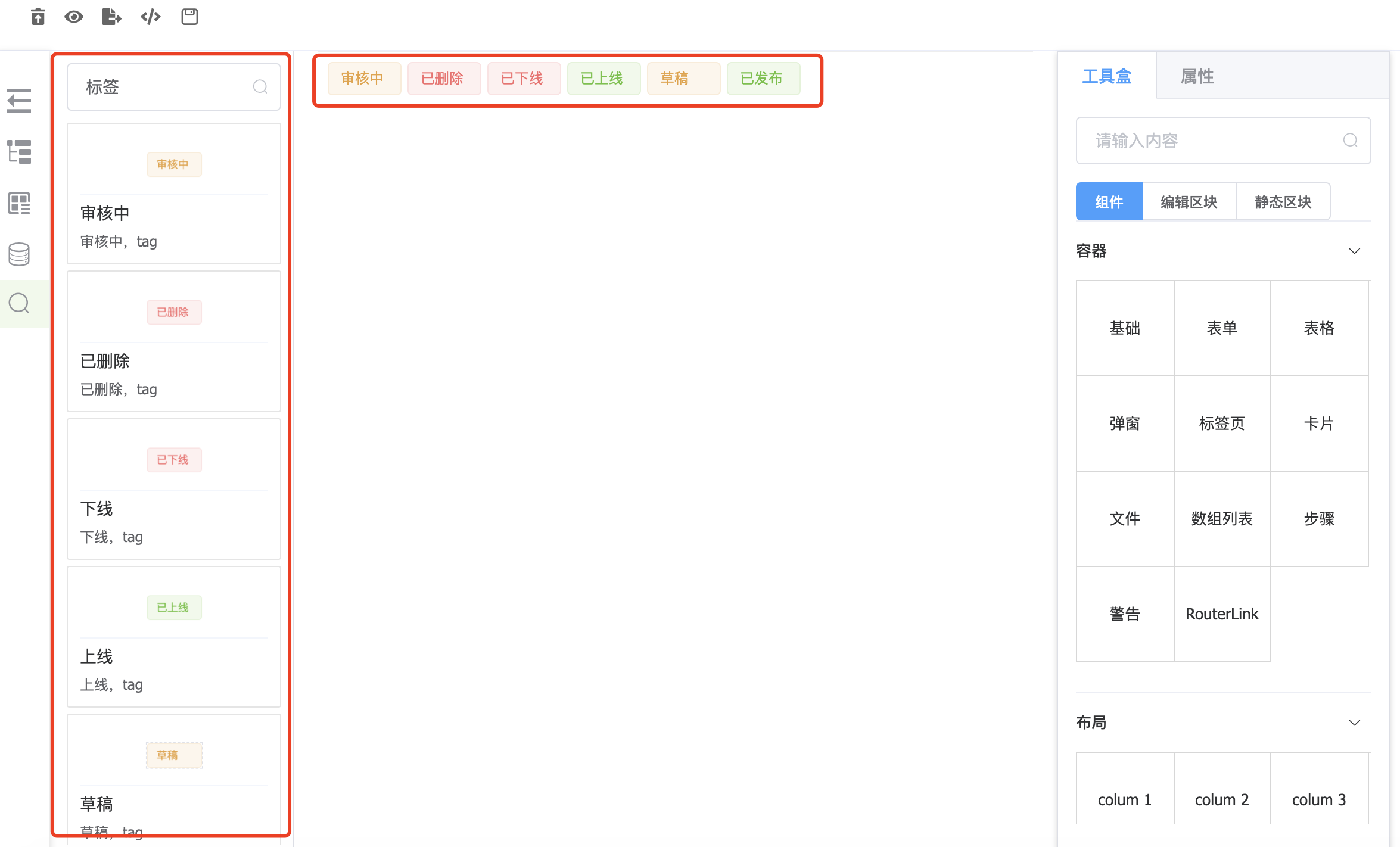
标签
| 组件 | 说明 | 图片 | 搜索关键词 |
|---|
| 审核中 | - | - | '审核中', '审核', 'tag', '标签' |
| 已删除 | - | - | '已删除', '删除', 'tag', '标签' |
| 下线 | - | - | '下线', 'tag', '标签' |
| 上线 | - | - | '上线', 'tag', '标签' |
| 草稿 | - | - | '草稿', 'tag', '标签' |
| 已发布 | - | - | '已发布', 'tag', '标签' |
高级表单
| 组件 | 说明 | 图片 | 搜索关键词 |
|---|
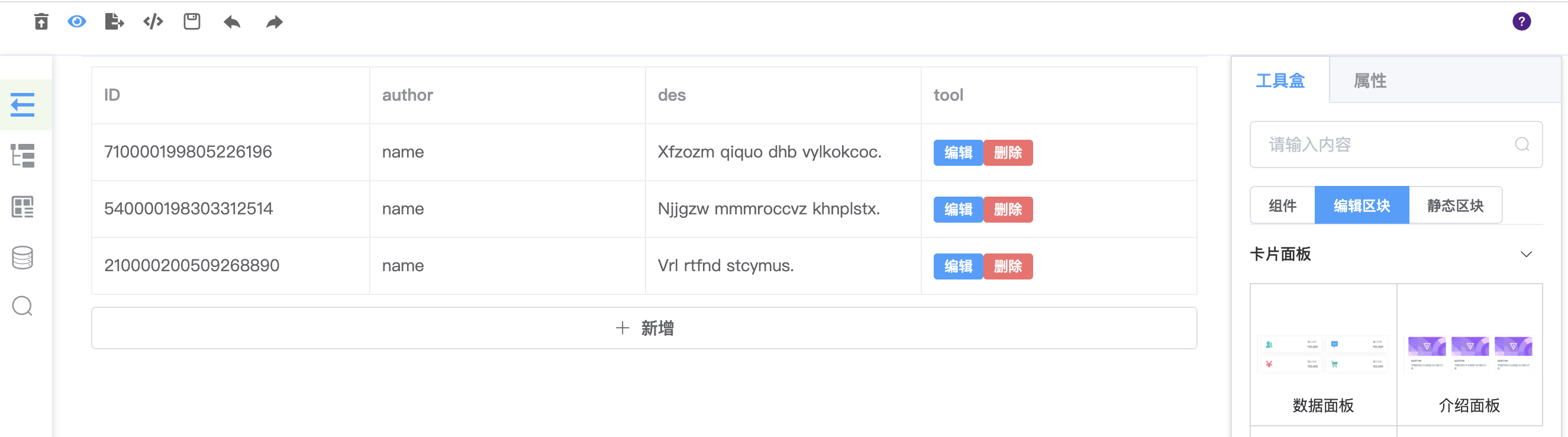
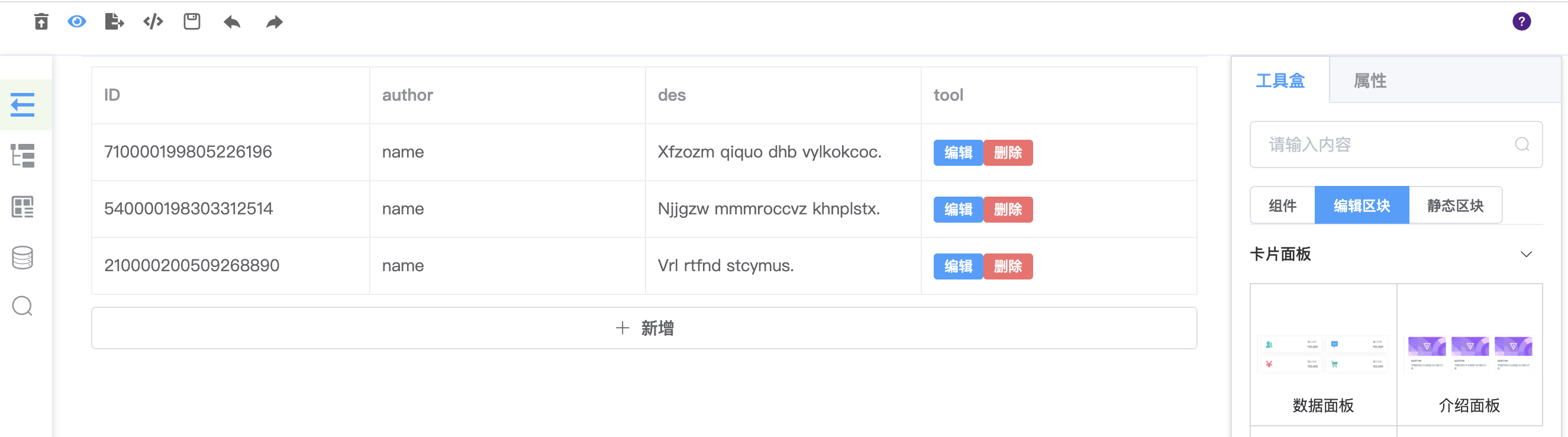
| 高级表单 | 高级表单初始化数据 |  | '高级表格', 'AdvancedTable' |
| 添加按钮 | - | - | '表格', 'AdvancedTable', '高级表单', '添加' |
| 取消按钮 | - | - | '表格', 'AdvancedTable', '高级表单', '取消' |
| 删除按钮 | - | - | '表格', 'AdvancedTable', '高级表单', '删除' |
| 编辑按钮 | - | - | '表格', 'AdvancedTable', '高级表单', '编辑' |
| 保存按钮 | - | - | '表格', 'AdvancedTable', '高级表单', '保存' |
| 新增按钮 | - | - | '表格', 'AdvancedTable', '高级表单', '新增' |
来源
vue-element-admin,element-ui,